ポートフォリオ
インタラクティブなUI/UXデザインとアニメーションの実装例を集めたポートフォリオです。 各プロジェクトでは、ユーザー体験を向上させる様々な技術を活用しています。

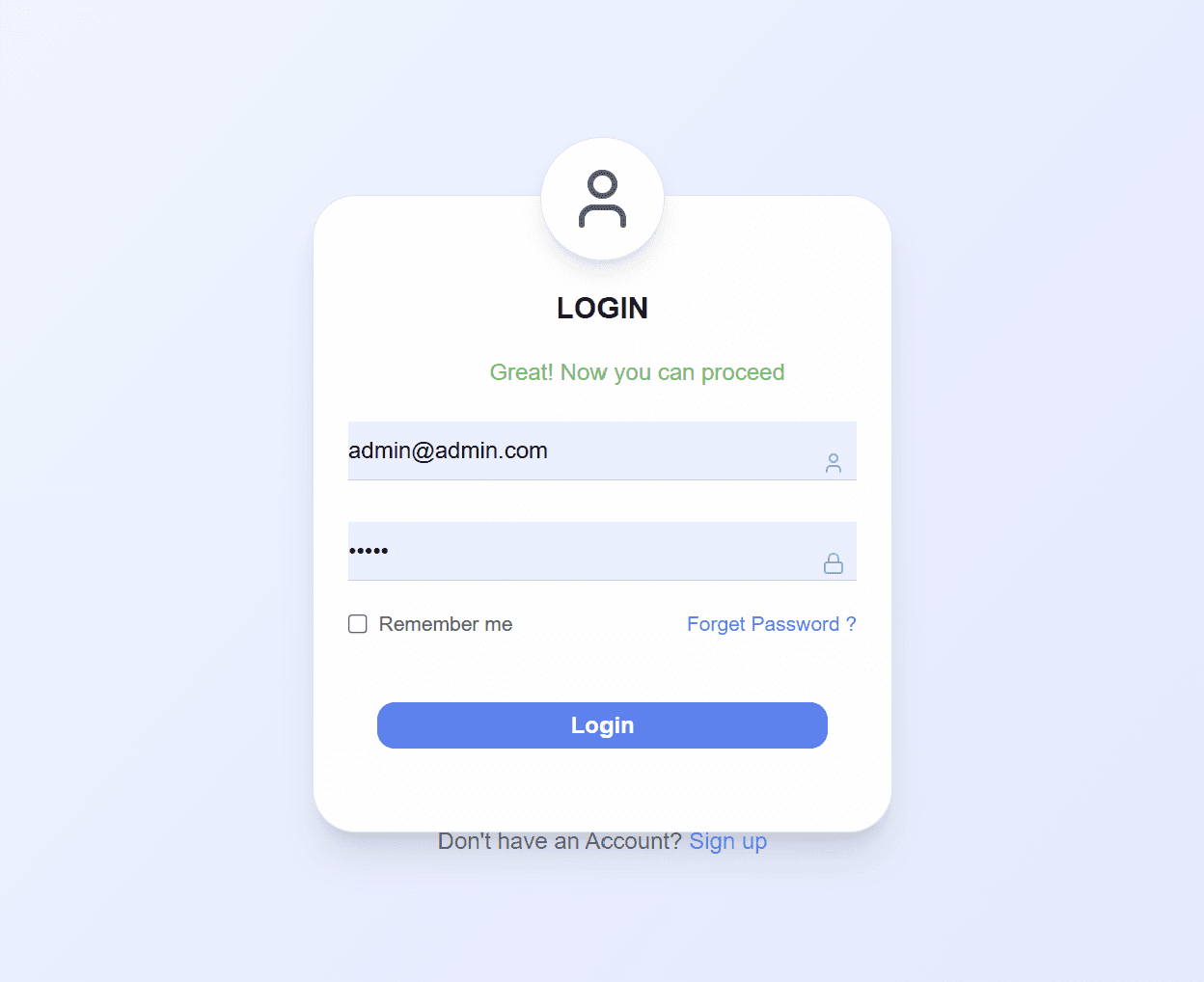
インタラクティブバリデーション
UI/UX Animation未入力時にボタンが逃げる面白いアニメーションを実装。ユーザーが必須項目を入力するまでボタンが押せない仕様とし、UIとUXを両立。
ReactNext.jsTailwind CSSFramer Motion
ランダムな方向へのボタン移動
スムーズなアニメーション遷移
バリデーション連動の動作制御
インタラクティブなフィードバック

トラック出荷アニメーション
Motion Design商品の出荷処理を視覚的に表現する独創的なアニメーション。トラックが箱を受け取り、ドアの開閉や移動など細かい動きを組み合わせた複雑なアニメーションを実装。
ReactCSS AnimationsSVGKeyframe Animations
トラックの移動アニメーション
ドアの開閉モーション
荷物の受け渡し表現
複数のアニメーション連携

成功/失敗フィードバックUI
Feedback Design処理結果を視覚的にわかりやすく伝えるアニメーション実装。成功時は祝福的な紙吹雪エフェクト、失敗時は警告的な画面演出で、ユーザーに直感的なフィードバックを提供。
ReactCSS3SVG Animation
成功時の紙吹雪エフェクト
失敗時の警告演出
画面全体のカラーフィードバック
アニメーションの状態管理

緊急アラートアニメーション
Alert Design在庫不足などの重要な警告を確実に伝えるための強調アラートデザイン。パルスエフェクトやスケールアニメーションを組み合わせ、ユーザーの注意を引く視覚的な演出を実現。
ReactTailwind CSSCSS Animations
パルスアニメーション
注意喚起アイコン
オーバーレイエフェクト
モーダルスライドイン